Textarea is a way to bracket a specific text area to enable the area be copied. As most of bloggers are being copy protected.
Learn How to protect your blog from copy-and-paste thief.
Adding textarea code will enable the particular are being encircled with textarea to be right-clicked and copy in blog.
- Login to your blog.
- Click on New Post see figure 1 below.
- Write the code you want yo add in text area.
- Or copy the code in between this enclosed code see the code below.
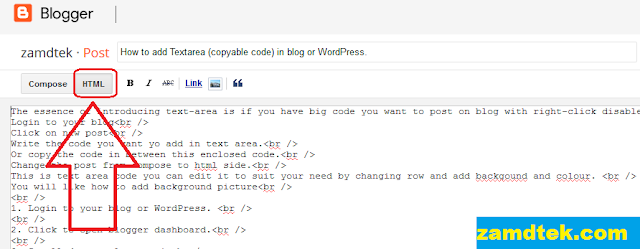
- Change the post from Compose to HTML side see figure 2 below.
- This is text area code you can edit it to suit your need by changing row and add background and colour.
Textarea code ensure to add < on starting textarea and </ on the last textarea
textarea style="width:100%" rows=3 name="abc">
Add Your Code here
textarea>
Figure 1 Blogger New Post
Figure 2 Turn Compose format to HTML format.
Check the following blog methods
How to add background image in blog or wordpress complete giude
How to add background colour in blog or wordpress
If you are expert in a field, blog on that field and sky is your stepping stone.
Check the following blog methods
Browse unlimited with MTN 1GB for 200
How to add background colour or blog or WP.
How to add footer widget or gadget advert in blogger.
Get 10 Top Technology gadgets Tips.
How to use image as background blogger post.








0 Comments