Login to your blog. Click on New Post see figure 1 below. Write the code or text you want you add code background like above.
The essence of introducing background is if you have an area where colour should be different from others then you add the background colour code.
Ensure you add the necessary codes you get below. Your are to be coloured with be added where it says add code here.
Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla
Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla
Learn How to protect your blog from copy-and-paste thief.
div style="background-color: #DCC368; padding: 5px 8px 5px 8px;">
Your text goes here...
/div>
Figure 1 Blogger New Post
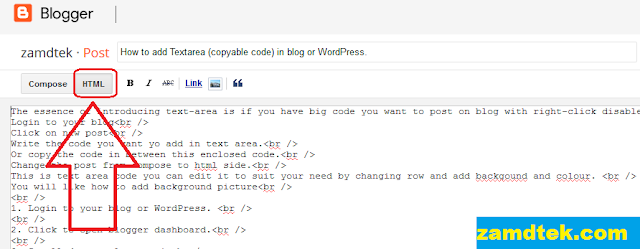
Figure 2 Turn Compose format to HTML format.
Check the following blog methods
Check the following blog methods
Browse unlimited with MTN 1GB for 200
How to add textarea in blog or wordpress
How to add footer widget or gadget advert in blogger.
Get 10 Top Technology gadgets Tips.
How to use image as background blogger post.
Ensure you add the necessary codes you get below. Your are to be coloured with be added where it says add code here.
Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla
Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla Add colour add code add colur background and code bla bla bla
Learn How to protect your blog from copy-and-paste thief.
- Login to your blog.
- Click on New Post see figure 1 below.
- Write the code or text you want you add code background like above.
- Or copy the code or text in between this enclosed code.
div style="background-color: #DCC368; padding: 5px 8px 5px 8px;">
Your text goes here...
/div>
- Change the post from Compose to HTML side see figure 2 below.
- Paste the Background changing code to the are you want to be controlled.
- This is background code you can edit it to suit your need by changing colour and add background and colour.
Figure 1 Blogger New Post
Figure 2 Turn Compose format to HTML format.
Check the following blog methods
Check the following blog methods
Browse unlimited with MTN 1GB for 200
How to add textarea in blog or wordpress
How to add footer widget or gadget advert in blogger.
Get 10 Top Technology gadgets Tips.
How to use image as background blogger post.











.png)

.png)


COMMENTS