When you design your blog like pro, it will have more features than Word Press. My platform is blog and the speed is 2x compared to many WordPress.
The only different between blogspot and WordPress is plugin installation. When it comes to blog template and WordPress theme the different is external CSS stylesheet, hosted JavaScript etc.
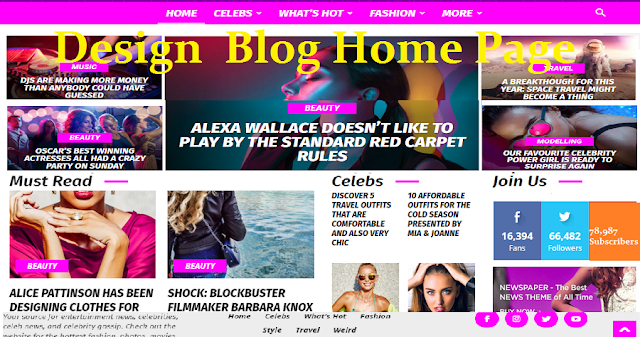
Here, we are going to show you how to design a modern home page of a blogspot like Pro Magazine cover. Lets use mockup and sketch the home page as Magazine. The design will remove all widgets and gadgets leaving plain HomePage.
To Design Blogspot Homepage Layout, follow below steps
1. After designing the page as your like then, copy the page to a new blog page not post.

2. Add below code inside page html See code.

3. Name this page Welcome to Online World News or any thing. And publish the page.

4. Copy the link url of that page and post on a notepad of computer. The part of url you need is /p/........html.

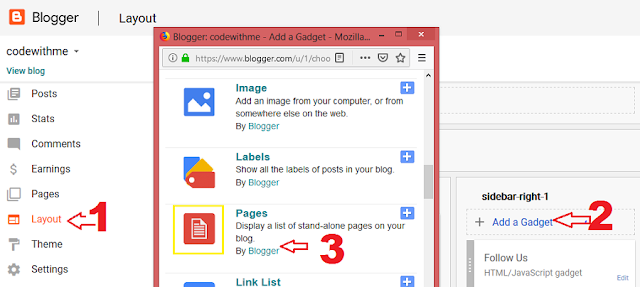
5. Go to your blog dashboard and click layout. In the gadget section click add gadget. The following gadgets that will pop up select add page.. From dropdown pages choose the welcome page you created earlier and save.


6. Still in dashboard click settings and click Search Preferences.
Click Custom Redirects.
Where it shows From http://.....add / sign inside the box.
To https://YourUrl........paste the saved page url part.
Permanent ....tick box.

7. Refresh your blog and welcome to new page. You can make the homepage image clickable.
Your Magazine home page is on...............

<style> #sidebar-wrapper, #midsidebar-wrapper,.column-left-outer, .column-right-outer, .gapad2, .blog-pager, .post-header-line-1, .post-footer, #comments { display:none !important; } #main-wrapper { width:99%!important;} .post { width:99%!important; } .fauxcolumn-outer { width:99%!important; } .main-inner .columns { width:99%!important; } </style>
Check These Blog tips
How to add textarea in blog or wordpress
How to add background colour or blog or WP.
How to add footer widget or gadget advert in blogger.
Get 10 Top Technology gadgets Tips.
How to use image as background blogger post.
Note: Add below code inside page HTML as shown in the picture above.






0 Comments