The essence of introducing image background is if you have big code you want to post on blog with encircled image. It can be done easily.
The essence of introducing image background is if you have big code you want to post on blog with encircled image. It can be done easily.
Learn How to protect your blog from copy-and-paste thief.
Adding textarea code will enable the particular are being encircled with textarea to be right-clicked and copy in blog.
Figure 1 Blogger New Post
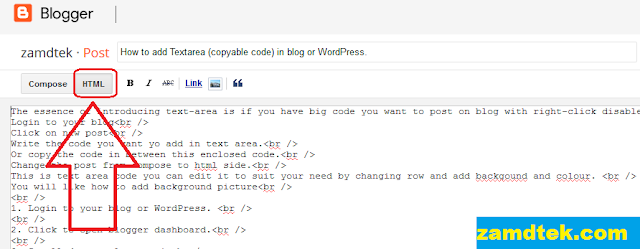
Figure 2 Turn Compose format to HTML format.
div style="background-image: url(IMAGE-URL-HERE); background-repeat: no-repeat; ">
Your text goes here...
/div>
Check the following blog methods
Browse unlimited with MTN 1GB for 200
How to add textarea in blog or wordpress
How to add background colour or blog or WP.
How to add footer widget or gadget advert in blogger.
Get 10 Top Technology gadgets Tips.
Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing, Have You seen Lion laughing,
Learn How to protect your blog from copy-and-paste thief.
Adding textarea code will enable the particular are being encircled with textarea to be right-clicked and copy in blog.
- Login to your blog.
- Click on New Post see figure 1 below.
- Upload or Host the image you want use as background.
- Copy the image link address or shareable link.
- Paste the image url or link at IMAGE-URL-HERE see the background code below.
- Add the text you want to display on the image like,
Have you seen Lion Laughing
- Change the post from Compose to HTML side see figure 2 below.
- This is text area code you can edit it to suit your need by changing row and add background and colour.
Figure 1 Blogger New Post
Figure 2 Turn Compose format to HTML format.
div style="background-image: url(IMAGE-URL-HERE); background-repeat: no-repeat; ">
Your text goes here...
/div>
Check the following blog methods
Browse unlimited with MTN 1GB for 200
How to add textarea in blog or wordpress
How to add background colour or blog or WP.
How to add footer widget or gadget advert in blogger.
Get 10 Top Technology gadgets Tips.











.png)

.png)


COMMENTS